The Material Testing department in Durham Region has been dealing with bookings through conventional methods like phone calls and email and was trying to find a way to simplify the process through web app. The challenge with the previous process is that it’s too time consuming to keep track of all the bookings manually, and there are many back and forth emailing and calling in order to secure time and staff allocation to a project.
This project main objective is to create a well-designed and functional web app with a database connection, that will make all the work process flow efficiently. With the web app, the inspectors can make requests through the app and the admin can approve and allocate staff resources or modify date and time as well. Besides that, the project also allow students to have experience dealing with a real world client and working as a team with different role given to complete the project.

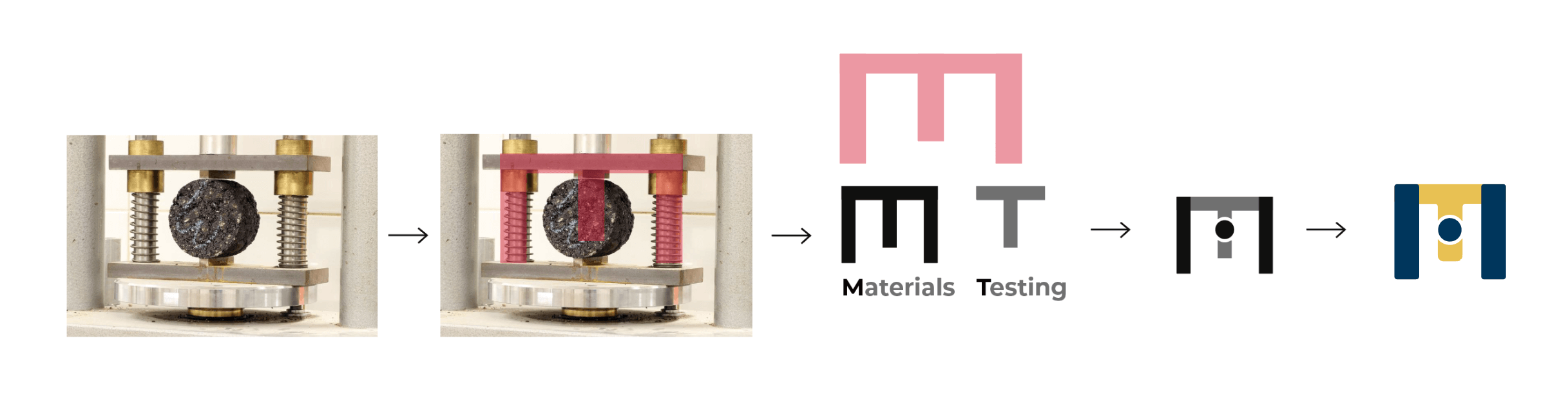
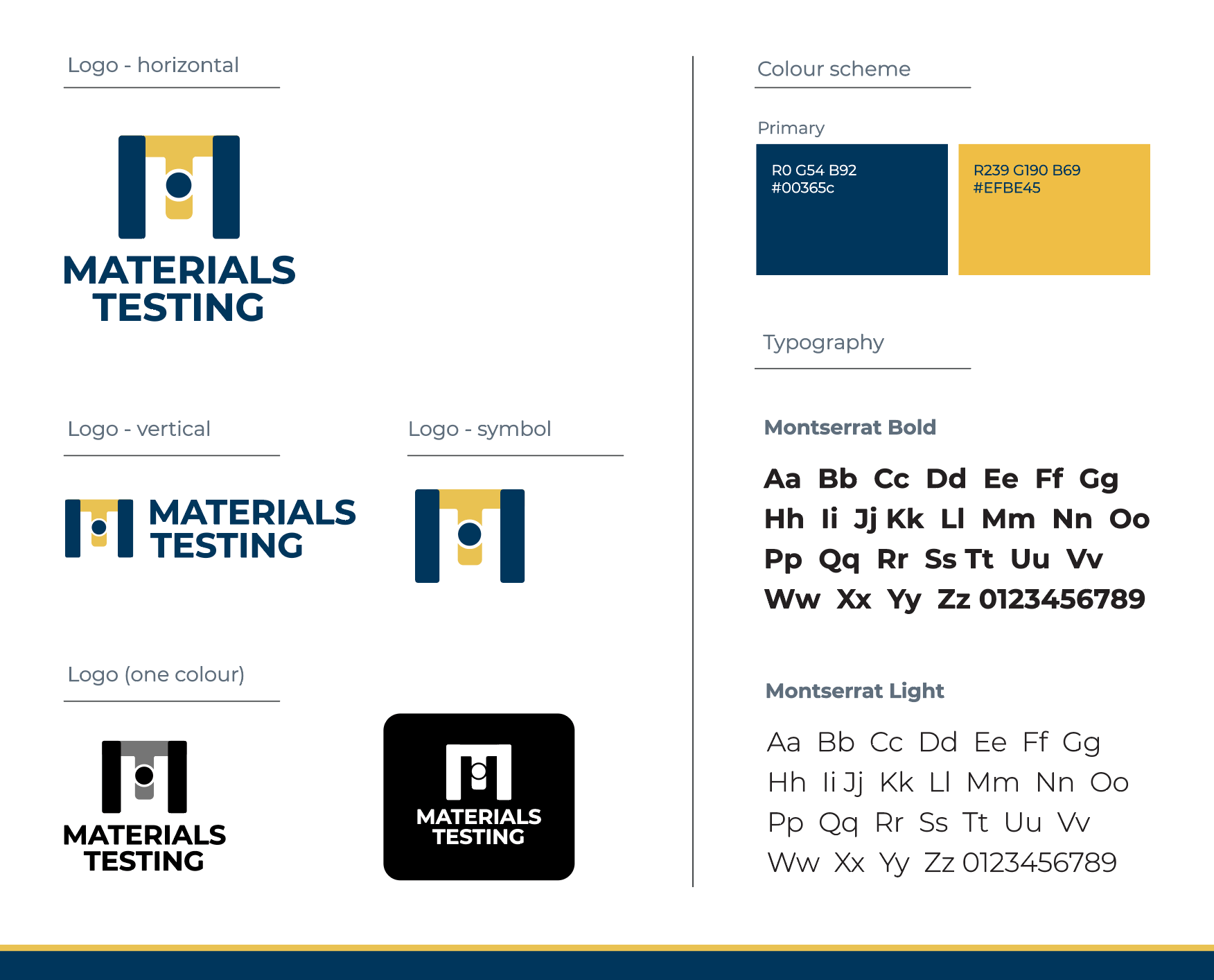
In this project, one of my responsibility include creating a brand identity for the Material Testing department. I am tasked with developing a logo and a stylesheet that outlines the color scheme, typography, and logo variations that will be used in the web app. I started with researching more on the department and what they do, spoke to a few people in the lab and got shown around on some tools that they used and the environment of the lab as well. My idea was inspired by one of the tools that used to test hardness, it inspired me to combine the “M” and “T” from Material Testing to form the logo. With some colour contrast testing for accessibility, the colour yellow was chosen, and also the typography.

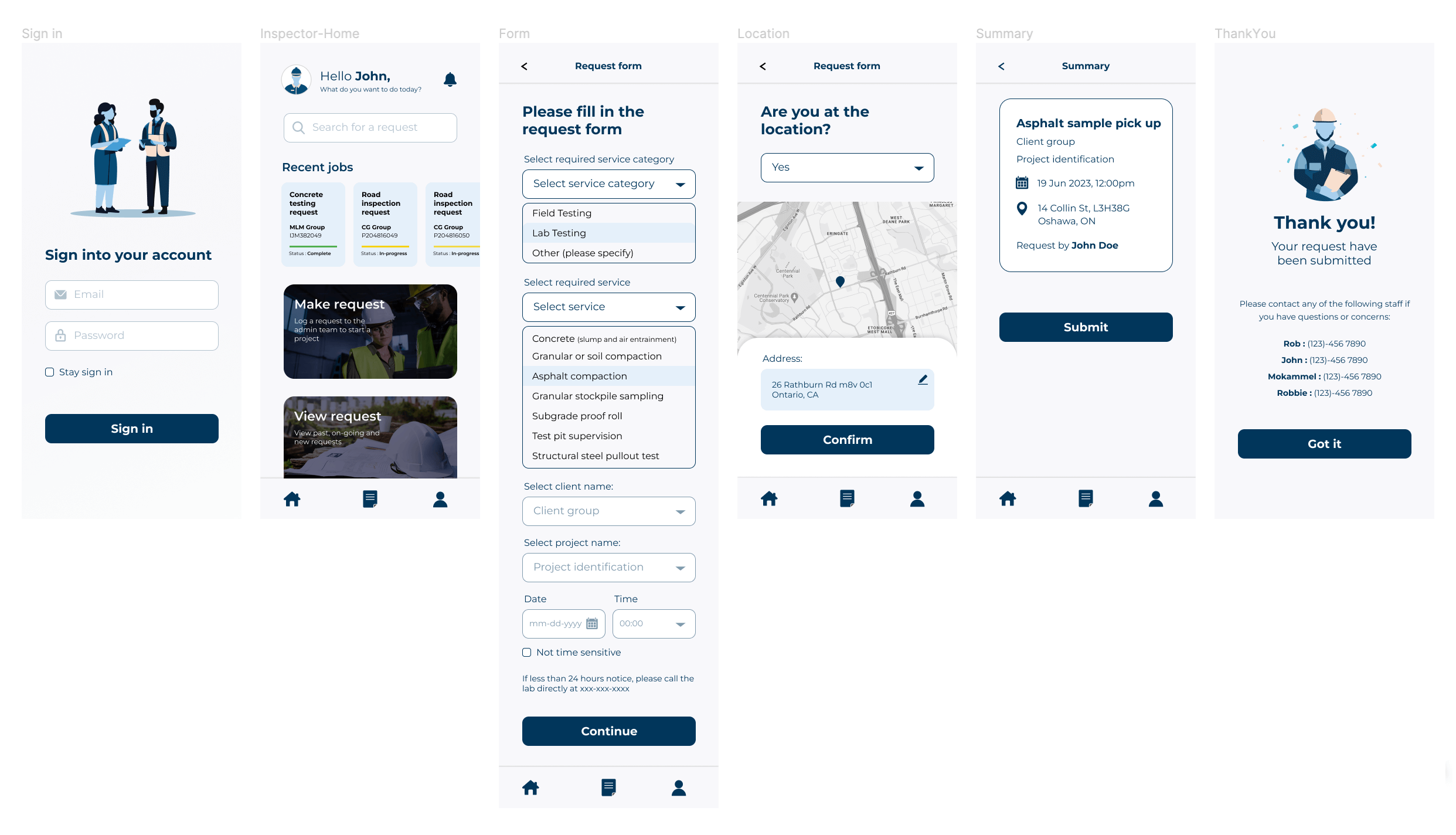
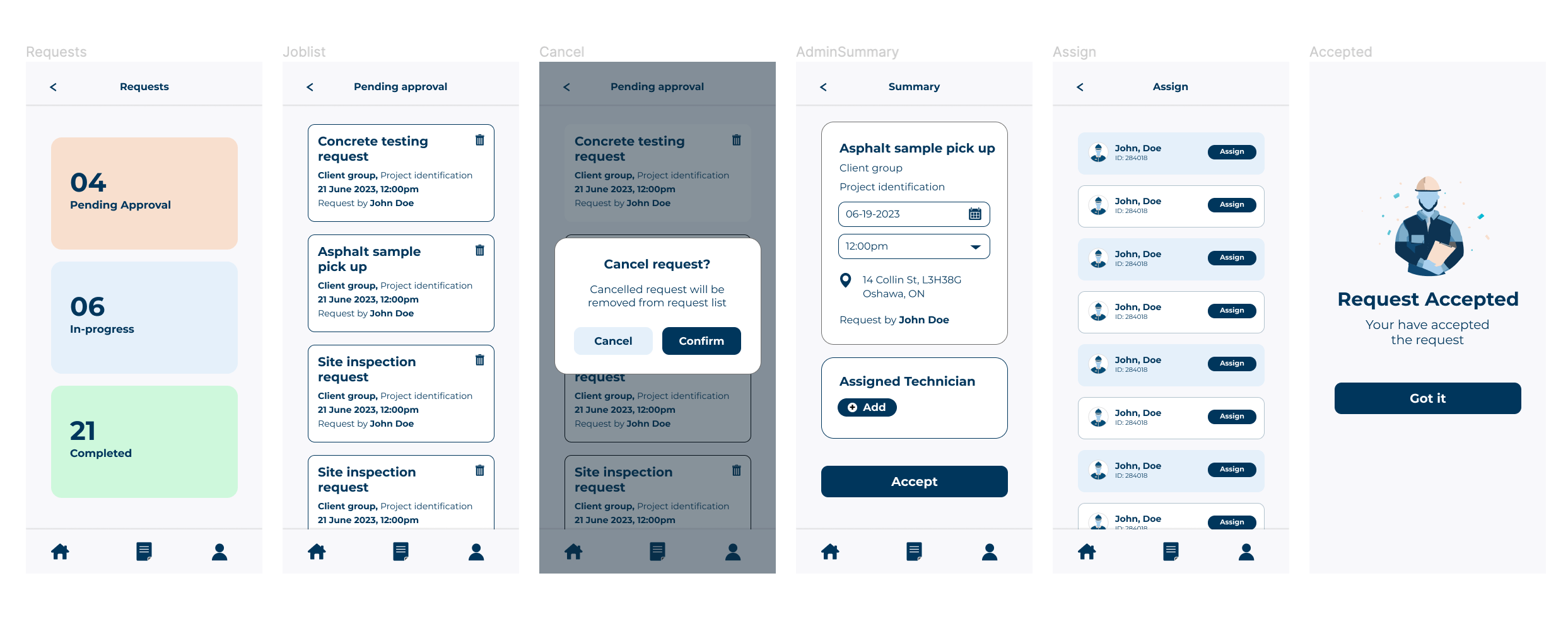
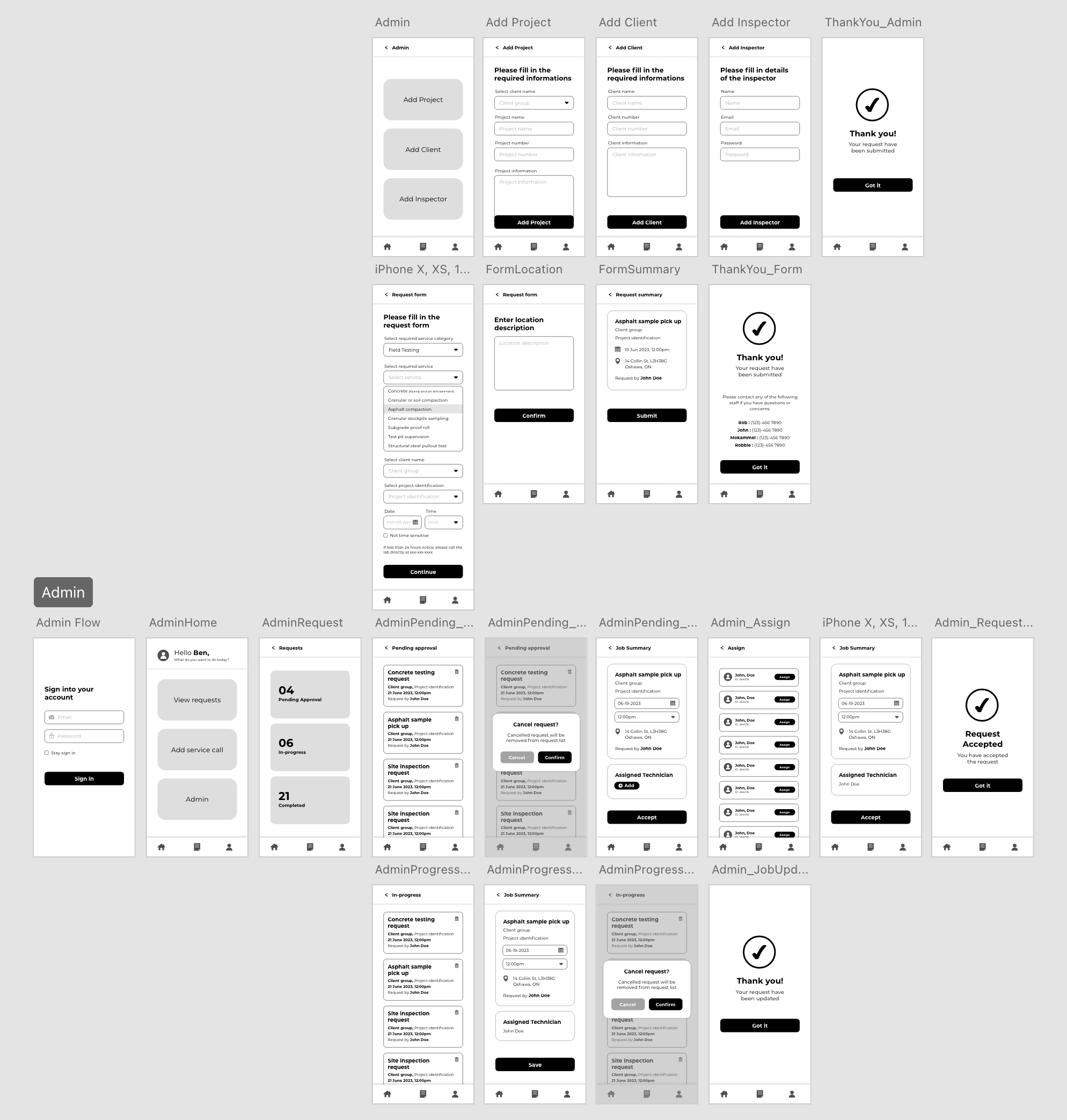
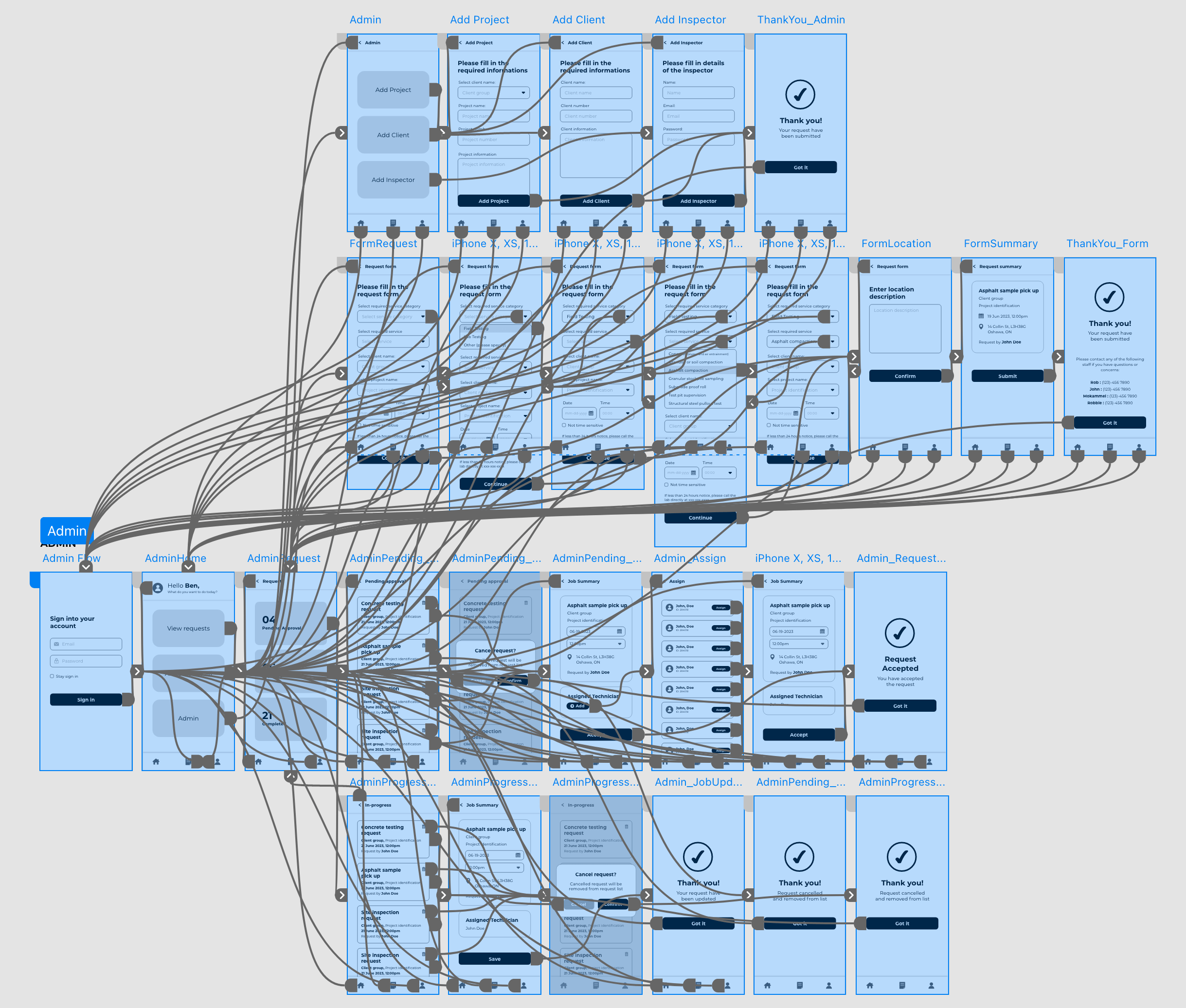
Another primary responsibility for me was to design the flow of the app. A well-designed flow process is crucial for providing a seamless user experience. Therefore, I spent a significant amount of time researching and brainstorming different ideas to come up with the most effective flow for the application. During the flow design process, I made sure to keep the user's perspective in mind. I carefully analyzed user behavior to understand their needs and preferences. This helped me to create a flow that is intuitive and easy to navigate, ensuring a delightful user experience. Furthermore, I worked closely with the development team to ensure that the flow design was feasible and technically sound.

Once i designed the wireframe for all screens, a prototype was created to allow the client to interact with the app and navigate around all screens. This allow the client to try and test the flow of the app in real time and provide feedback if any before proceeding to UI design and development. The prototype was used in presentation to the client while taking them through the flow. Once the client is happy with the flow, the project was then moved to the design and development phase my other members. My role then was to assist in any part that needed my input and expertise, attend meetings to answer any questions regarding the flow and to support.

The project has been delightful and it was an amazing learning experience working with the client, different team members and also the development team. I have documented the project into a short simple video below with some process footages.
After the project ended with the team, i did some side exploration on the user interface design. To make the design stand out a little bit more while remaining a simple and direct user experience, i have added some details and character to the design according to the brand flavour.